No description
| .github | ||
| .vscode | ||
| public | ||
| src | ||
| .gitignore | ||
| astro.config.ts | ||
| eslint.config.js | ||
| LICENSE | ||
| package.json | ||
| pnpm-lock.yaml | ||
| preview.jpg | ||
| README.md | ||
| tsconfig.json | ||
| uno.config.ts | ||
Vitesse theme for Astro
Vitesse theme for Astro blog, supports Vue and UnoCSS.
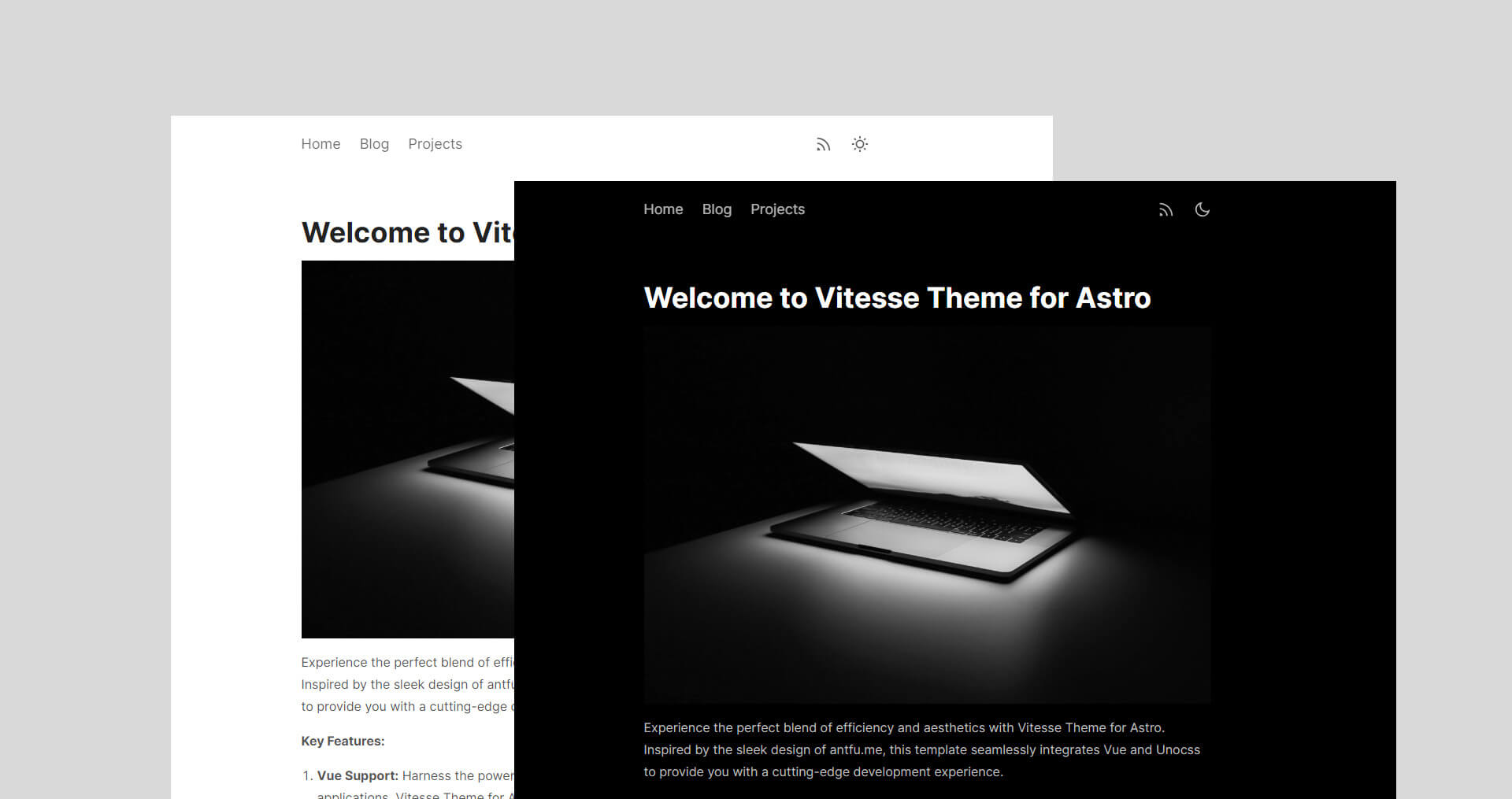
Preview
Quick Start
Click this button, it will create a new repo for you that looks exactly like this one, and sets that repo up immediately for deployment on Netlify.
If you just want to develop locally, you can create a repo from this template on GitHub.
Usage
Just run and visit http://localhost:1977.
pnpm dev
To build the App, you can run:
pnpm build
You will then see the dist folder generated for publishing, which you can preview locally with the following command.
pnpm preview
License
MIT License © 2024-PRESENT Kaivan Wong