| .github | ||
| .vscode | ||
| public | ||
| src | ||
| .gitignore | ||
| astro.config.ts | ||
| eslint.config.js | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| pnpm-lock.yaml | ||
| README.md | ||
| tsconfig.json | ||
| uno.config.ts | ||
Vitesse theme for Astro
A minimal, SEO-friendly portfolio and blog theme, supports Vue and UnoCSS.
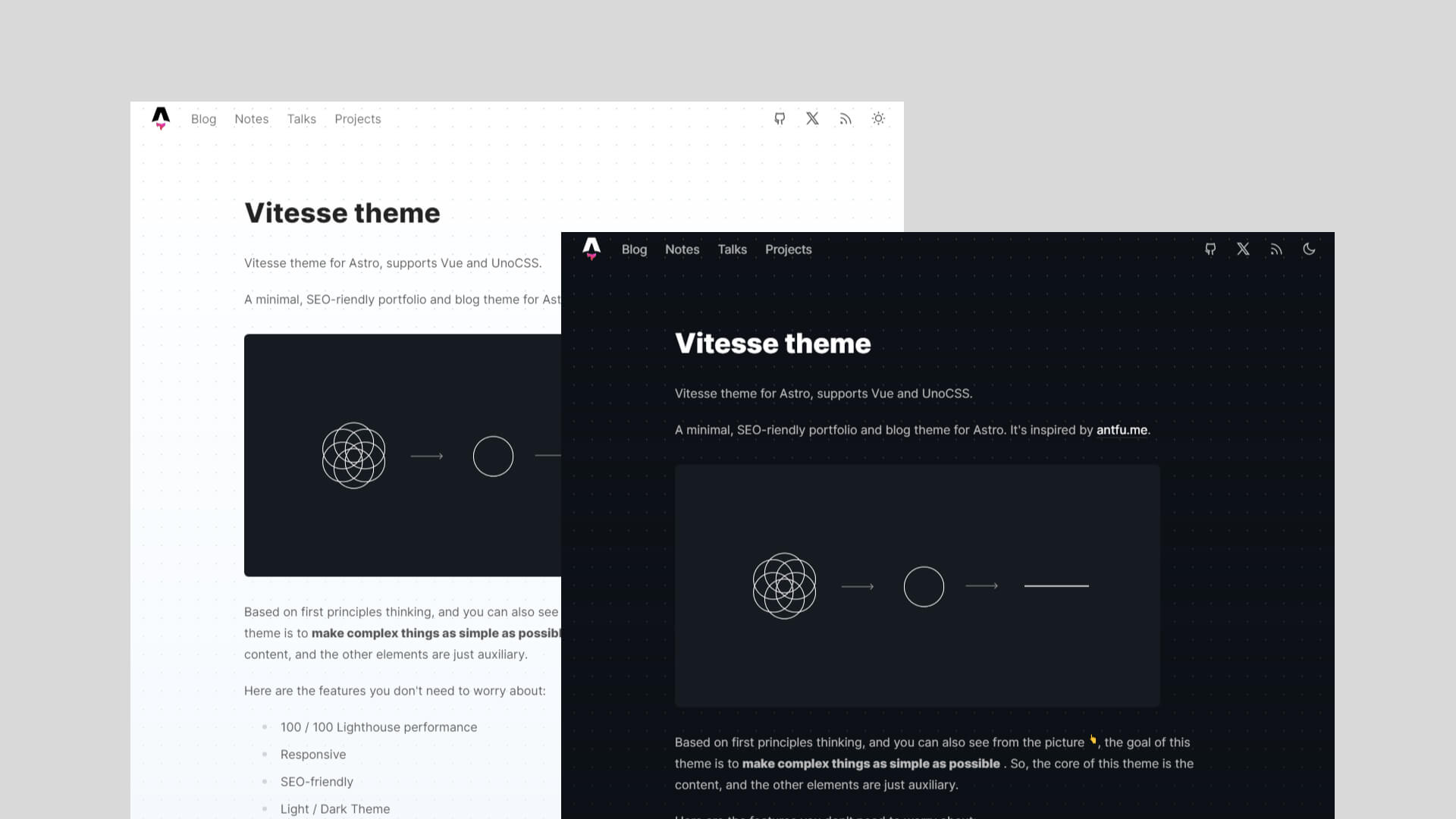
Preview
Features
- 100 / 100 Lighthouse performance.
- Responsive.
- SEO-friendly.
- Light / Dark Theme.
- Markdown support.
- MDX (components in your markdown) support.
- Vue SFC component support.
- Auto generated sitemap and RSS Feed VueUse & Lodash support.
- Use the Unocss for style, it's fast.
Lighthouse Performance
Quick Start
Click this button, it will create a new repo for you that looks exactly like this one, and sets that repo up immediately for deployment on Netlify.
If you just want to develop locally, you can create a repo from this template on GitHub.
Usage
Just run and visit http://localhost:1977.
npn run dev
Node.js version 18 or higher is required for this project.
To build the App, you can run:
npm run build
You will then see the dist folder generated for publishing, which you can preview locally with the following command.
npm run preview
Use pnpm / yarn
If you want to use pnpm or yarn as a package management tool, please refer to the following steps.
If
preinstallexists inscripts, remove it first.
pnpm
Replace "pre-commit": "npx lint-staged" in package.json with "pre-commit": "pnpm lint-staged".
And replace "*": "npm run lint:fix" with "*": "pnpm lint:fix".
Like this:
{
// ...
"simple-git-hooks": {
"pre-commit": "pnpm lint-staged"
},
"lint-staged": {
"*": "pnpm lint:fix"
}
}
yarn
Replace "pre-commit": "npx lint-staged" in package.json with "pre-commit": "yarn lint-staged".
And replace "*": "npm run lint:fix" with "*": "yarn lint:fix".
Like this:
{
// ...
"simple-git-hooks": {
"pre-commit": "yarn lint-staged"
},
"lint-staged": {
"*": "yarn lint:fix"
}
}
License
MIT License © 2024-PRESENT Kaivan Wong